Durante bilhares de anos nós programadores esperamos um componente gráfico web a altura de um office com um visual perfeito. Pois é, pode parar de sonhar que ele existe. São os controles de Exibição de dados via Graficos. Este é um dos melhores deles....e duvido que não tenha seja lá o que for que você precisa.
Mesmo o controle chart estando disponível no item dados da caixa de ferramenta é necessário adequar o projeto a eles e o Visual Studio faz isso automaticamente.
Para facilitar o desenvolvimento sugiro mudar a maneira de inserir o Chart na página.
Clique na aba 'Design' para visualizar o Design da página e, no design da página,
arraste o controle chart. Isto fará ser anexado na xxx..aspx.designer.vb o controle chart dessa
maneira:
Protected WithEvents Chart1 As Global.System.Web.UI.DataVisualization.Charting.Chart
Acho mais fácil clicar em Desing e arrastar o controle do que abrir o design(não recomendado)
e acrescentar a referencia na mão.

Ao clicar no controle chart e arrastar para o design o seguinte código é inserido na página:
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
Contudo o gráfico ainda está vazio por falta de dados e falta definir os dados que ele deve exibir.
Vamos definir primeiramente o tipo do gráfico. Selecionando a aba 'Design' do Visual Studio e
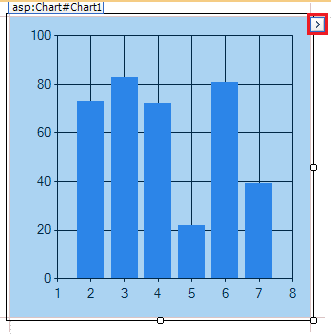
clique no gráfico. No topo do lado direito do do gráfico clique na seta como na imagem abaixo:

e escolha o tipo do gráfico:
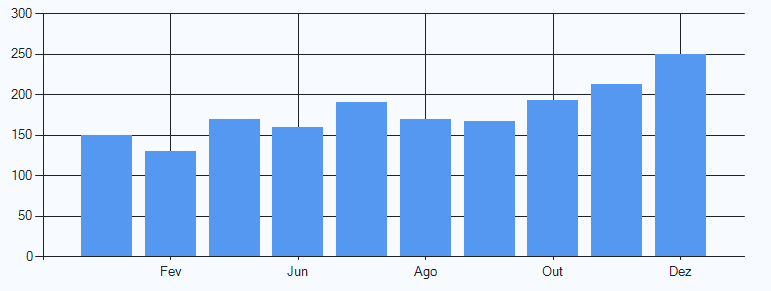
01 - Colunas - Column
02 - Pontos - Points
03- FastPoint
04 - Buble
05 - Linhas - Line
06 - SteptLine
07 - FastLine
08 - Barras - Bars
09 - StackedBar
10 - StackedBar100
11 - Colunas - Column - Default
12 - StackedColumn
13 - StackedColumn100
14 - Area
15 - SplineArea
16 - StackedArea
17 - StackedArea100
18 - Torta - Pie
19 - Rosquinha - Donut
20 - Stock
21 - CandleStick
22 - Faixa - Range
Agora vamos adicionar dados ao nosso gráfico.
O normal é clicar novamente na seta no topo direito do gráfico e clicar em
'Escolher fonte de dados'. A fonte de dados pode ser um arquivo XML, um banco de dados SQL,
dados via Entity Framework, via LINQ, Mapa do Site, Objeto DataSet.
Para efeitos didáticos e para simplificar o projeto vamos definir os dados manualmente porque aí fica claro como o componente trabalha.
Logo após <asp:Series acrescente os dados da seguinte maneira :
<Points>
<asp:DataPoint AxisLabel="Jan" YValues="150" />
<asp:DataPoint AxisLabel="Fev" YValues="130" />
<asp:DataPoint AxisLabel="Mar" YValues="170" />
<asp:DataPoint AxisLabel="Jun" YValues="160" />
<asp:DataPoint AxisLabel="Jul" YValues="190" />
<asp:DataPoint AxisLabel="Ago" YValues="170" />
<asp:DataPoint AxisLabel="Set" YValues="167" />
<asp:DataPoint AxisLabel="Out" YValues="193" />
<asp:DataPoint AxisLabel="Nov" YValues="213" />
<asp:DataPoint AxisLabel="Dez" YValues="250" />
</Points>
Clique no gráfico e altere o parametro width para a largura desejada do gráfico.
Cada dado do gráfico será definido pela tag <asp:DataPoint.
O parâmetro 'AxisLabel' define o que será exibido no eixo do gráfico e YValues são os valores a serem exibidos.
No modo design clique no gráfico e a seguir no gráfico. Clique na seta no topo direito do mouse e selecione o tipo do gráfico para ver como fica cada tipo de gráfico.
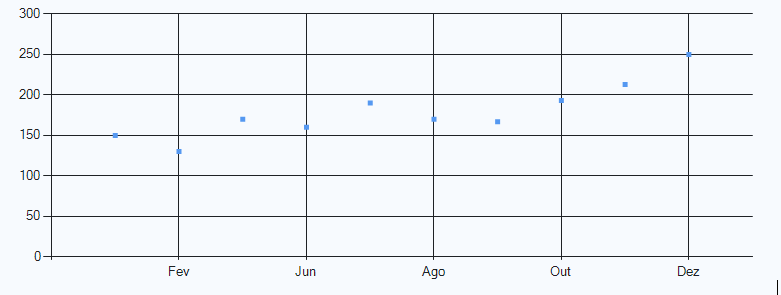
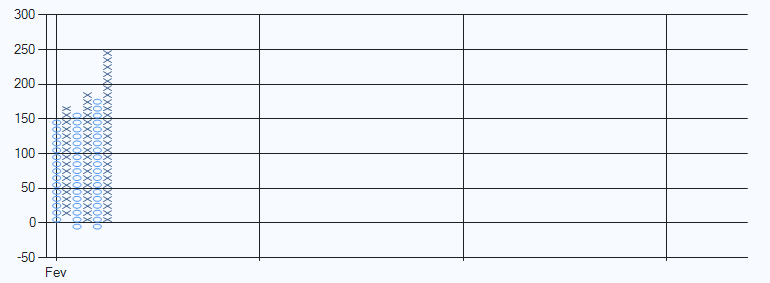
Se for point ou fast point fica assim:

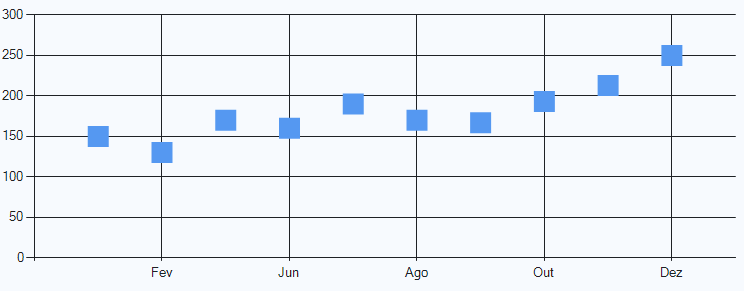
Se for buble (bolha):

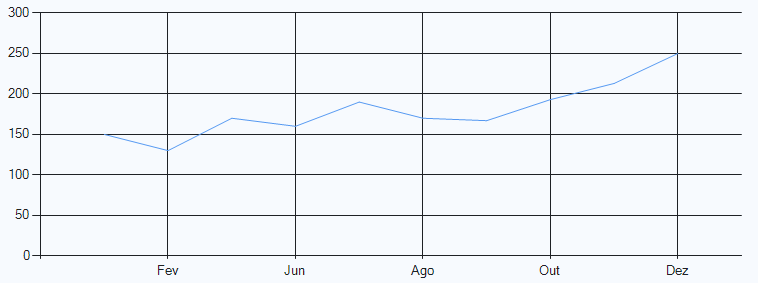
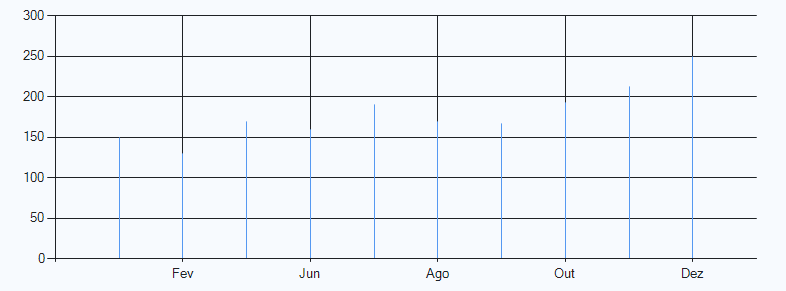
Se for linhas (line):

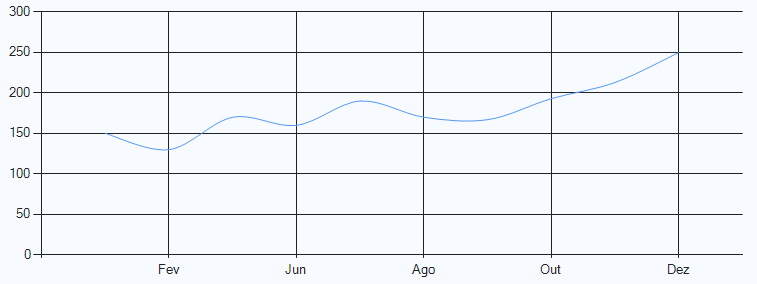
Se for spline ( = line só que com bordas achatadas):

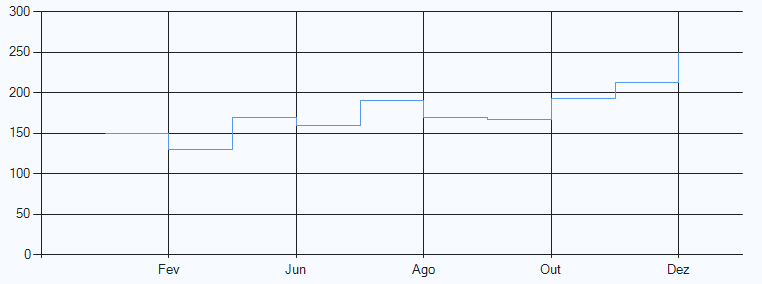
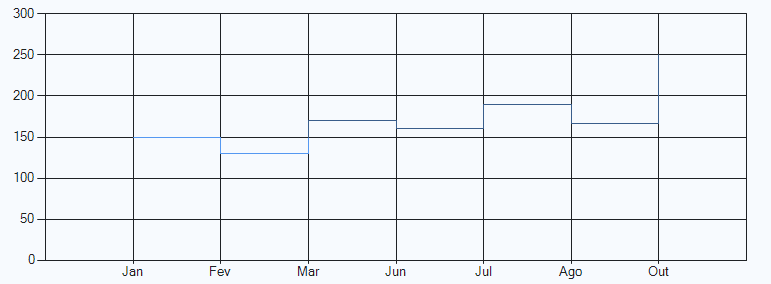
Se for stepline ( escada ou degrau ):

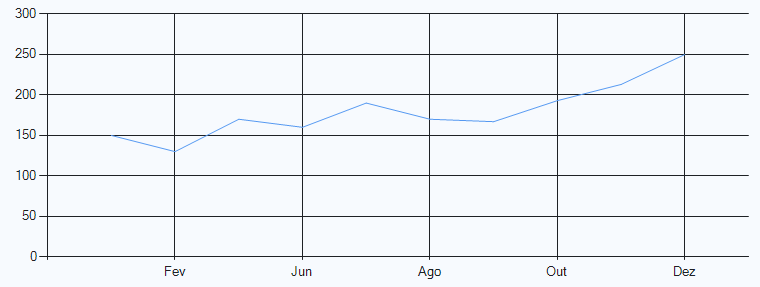
Se for fastline :

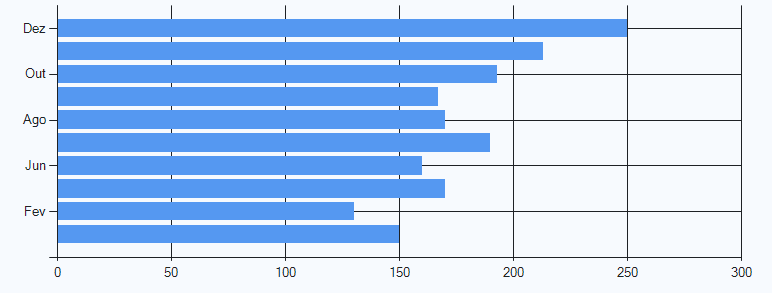
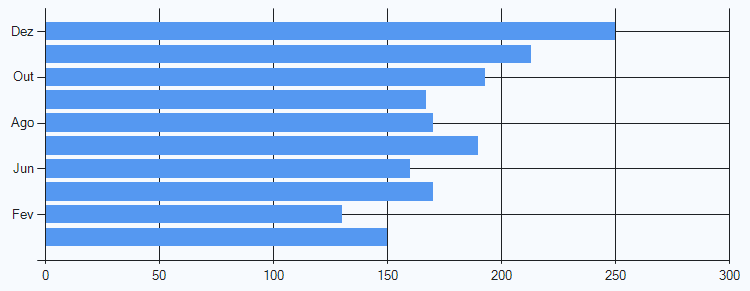
Se for barras(bar) ou StackedBar :

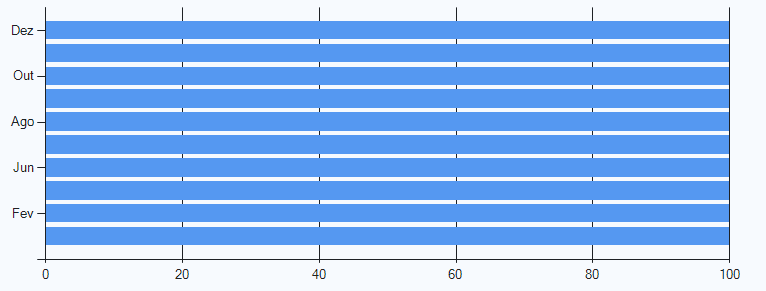
Se for StackedBar100 :

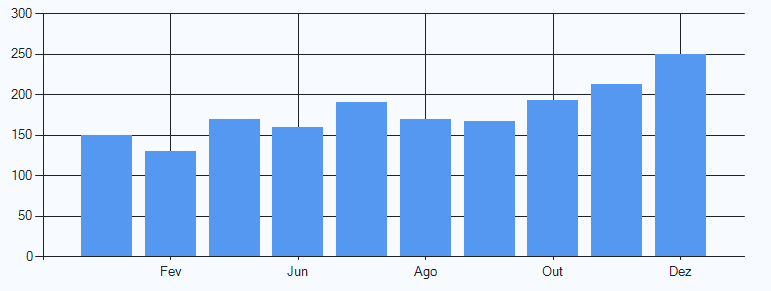
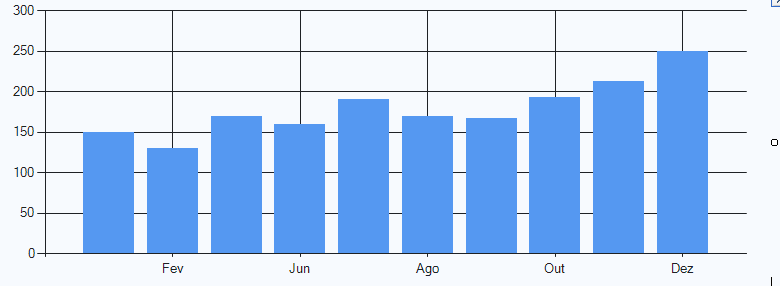
Se for Colunas (column - default) ou StackedColumn :

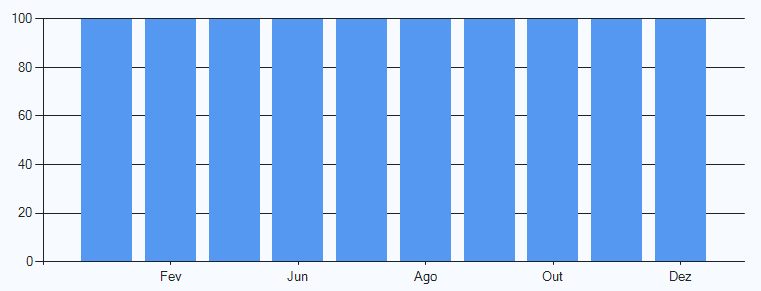
Se for StackedColumns100:

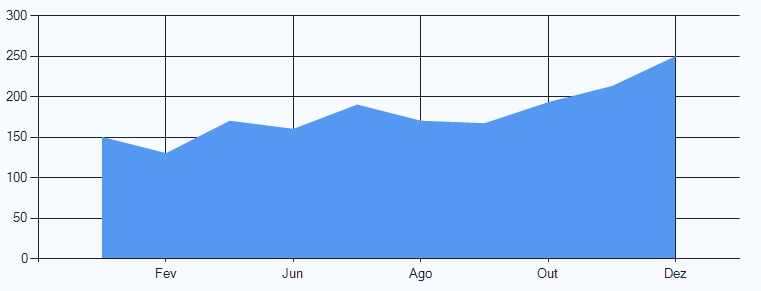
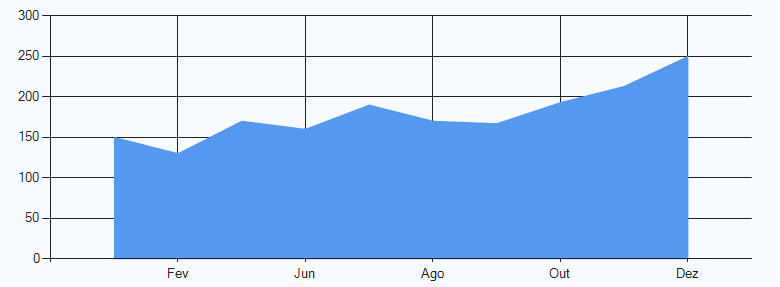
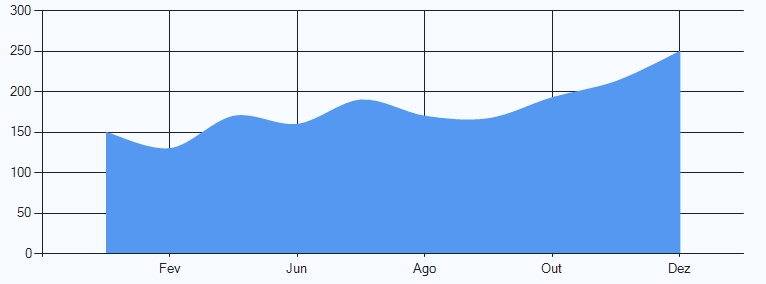
Se for area:

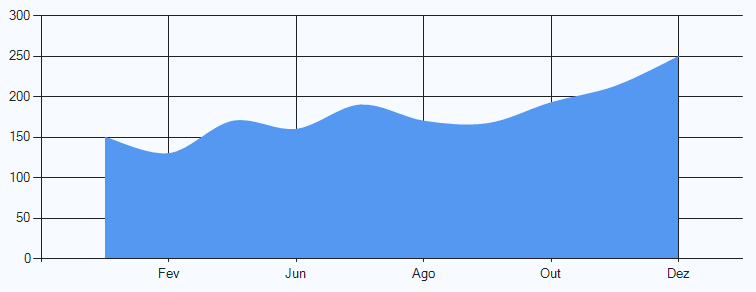
Se for splinearea:

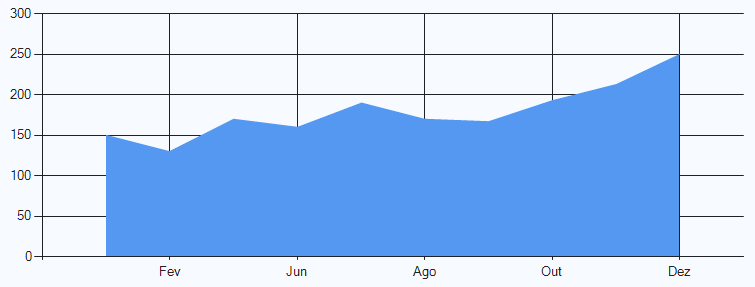
Se for stackedarea:

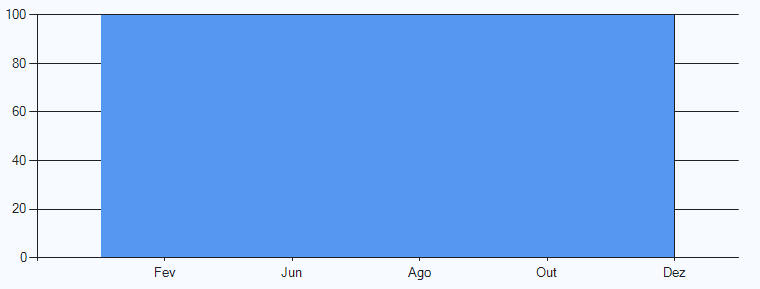
Se for stackedarea100:

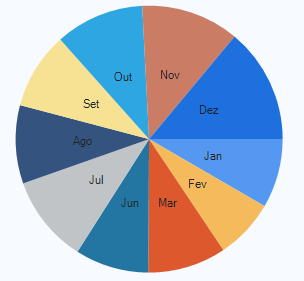
Se for torta (pie):

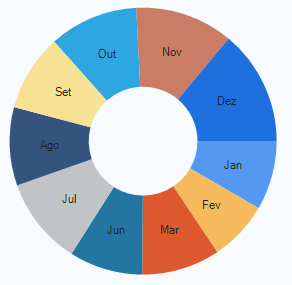
Se for rosquinha (dourght):

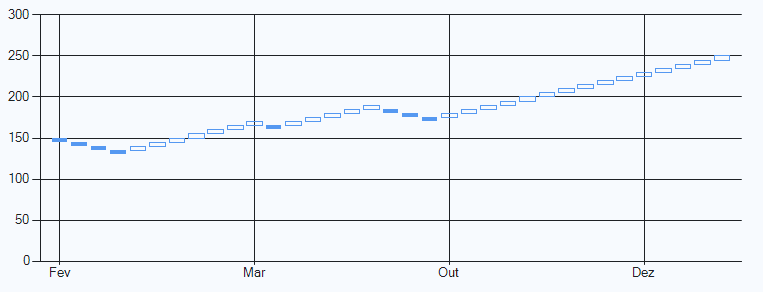
Se for stock ou CandleStick (Candelabro):

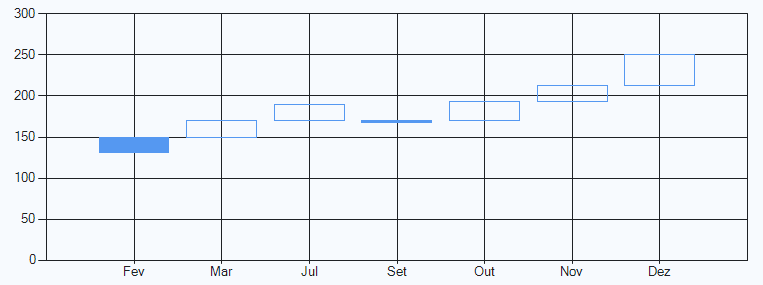
Se for range (faixa):

Se for splinerange:

Se for rangebar:

Se for rangecolumn:

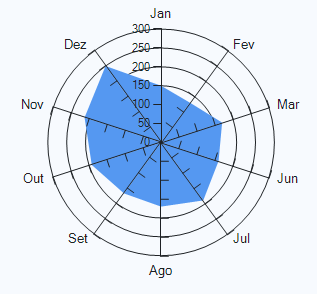
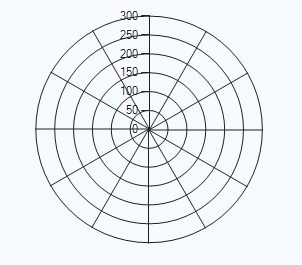
Se for radar :

Se for polar :

Se for errorbar :

Se for boxplot :

Se for renko :

Se for threelinebreak :

Se for kagi :

Se for pointandfigure :

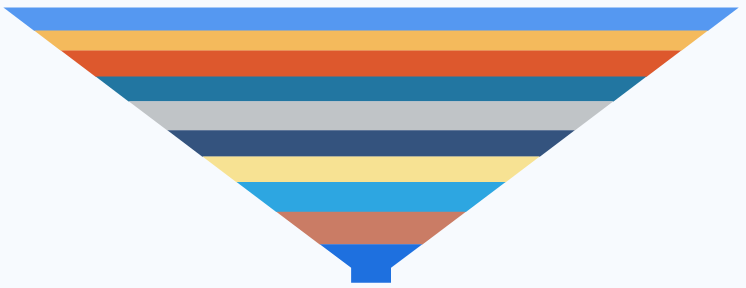
Se for funil (funnel) :

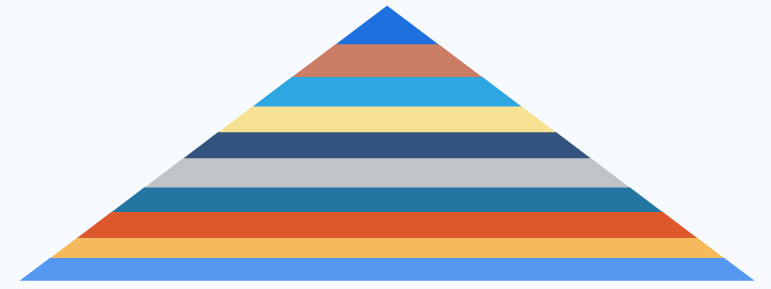
Se for piramide (pyramid) :

Importante : O objeto Chart cria um 'rascunho' do elemento html a ser exibido na página numa pasta do disco designada no arquivo web.config. Portanto se o seu site está num servidor web você precisará informar essa pasta 'rascunho ou temp' e setar as permissões para que o controle tenha acesso a pasta. O código no web.config é o seguinte:
<?xml version="1.0"?>
<configuration>
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
</appSettings>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="ChartImageHandler" />
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD,POST"
path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</handlers>
</system.webServer>
<system.web>
<httpHandlers>
<add path="ChartImg.axd" verb="GET,HEAD,POST" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
validate="false" />
</httpHandlers>
<pages>
<controls>
<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting"
assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</controls>
</pages>
<compilation debug="false" targetFramework="4.0" />
</system.web>
</configuration>
A pasta c:\TempImageFiles\; funciona para o IIS local mas no servidor web precisará ser outra, provavelmente.