Na página contendo o Módulo MySQL temos as funções de acesso ao MYSQL.
Lá descrevi as 5 funcionalidades necessárias para acessar o mysql :
•DefStrConexao que define o string de conexão com o servidor MySQL
•BDDA que executa uma querie e retorna um Data Adapter
•BDDS que executa um SQL e retorna um Data Set
•BDExecutaQuery que executa uma querie que não retorna dados (tipo delete, truncate table)
•BDDR que executa uma querie e retorna um Data Reader
Nessa mesma página descrevi como popular um DataList com os dados obtidos do banco de dados Módulo MySQL .
Mas o controle mais bem feito e versátil para trabalhar com o banco de dados é o gridview. Ele é capaz de exibir os dados colunados como um Excel e a maneira como ele faz isso é extremamente simples, basicamente, igual ao DataList
Note bem que o GridView é um controle que exibe uma coleção de registros do banco de dados.
Todas as operações com os dados do banco de dados como Edição, Eliminação, Inserção e Alteração atuam,
normalmente, em apenas um registro.
Portanto o GridView exibe um conjunto de registros e, caso desejamos fazer alguma operação com um registro específico, pedimos ao GridView exibir um botão para a funcionalidade ( como edição por exemplo) e este irá disparar um evento associado ao botão da operação e nesse evento indicará qual o item que foi escolhido para que essa 'rotina faça o tratamento do evento' fazendo toda a operação desejada - Edição, Eliminação, Inserção ou Alteração, cada rotina separada uma da outra. Abaixo veremos como isso é feito e a coisa ficará mais clara.
Gridview : Sua definição
<asp:GridView
ID="gvProdutos"
runat="server"
CellPadding="5"
Caption="Listagem de produtos"
HeaderStyle-BackColor="#99FF99">
</asp:GridView>
O GridView é um controle extremamente versátil e cheio de parâmetros e funcionalidades. É fácil se perder no meio de tantas opções por esse motivo seccionei o conteúdo em etapas que apresentarão sequencialmente essas funcionalidades.
Populando o gridView com dados
Dim sql As String
Dim dsmysql As DataSet
sql = "select fabricante, descprod, qtdatual, qtdeminima, precounit,tipo from produtos where datasai = ''"
'executando a querie
dsmysql = BDDS(sql)
If ErroMySQL <> "" Then
lblmsg.ForeColor = Drawing.Color.Red
lblmsg.Text = "Falha(Carregar_Infos_Usu) : " + ErroMySQL
Exit Sub
End If
gvProdutos.DataSource = dsmysql
gvProdutos.DataBind()
dsmysql.Dispose()
dsmysql = Nothing
Resolvi acrescentar um label chamado lblmsg para exibir as mensagens de erro e no módulo mysql ao invés de lançar um erro ele coloca o erro numa variável global de erros mysql.
Importante : Lembrar sempre de fechar o DataSet dando um dispose nele senão ele poderá ser confundido com outro DataSet de mesmo nome na mesma aplicação/módulo. Lembre-se que um Dataset não é uma tabela e sim um conjunto de tabelas, regras, etc..tudo copiado do banco de dados trabalhando isoladamente do banco de dados, uma cópia.
Um parâmetro importante no gridview é AutoGenerateColumns="False". Este parâmetro se true copia o nome das colunas para o cabeçalho do gridview e se false permite que você nomeie o que deve ser exibido nesse cabeçalho. Muitas vezes os nomes das colunas num banco de dados ou view não tem nada haver com o que o usuário conhece e é melhor mudar para um outro nome que ele (usuário) conhece bem.
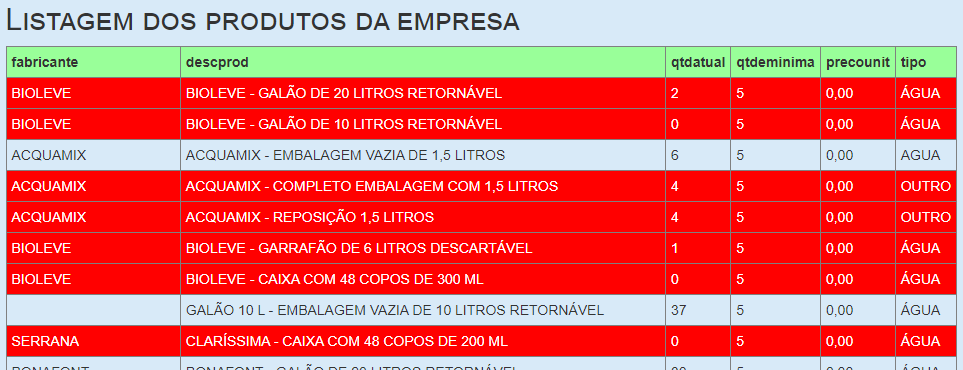
Resultado do código acima

Colorindo as linhas co GridView
No evento de databinding dos dados do dataset ao GridView costumamos colocar outras funções auxiliares como, por exemplo, a função de 'colorir' os itens do datatable de acordo com um critério na função de binding dos dados, como no exemplo abaixo:
Public Sub ColorirGridView()
Dim atu, min As Integer
For Each row In gvProdutos.Rows
atu = row.cells(2).text 'qtde atual
min = row.cells(3).text 'qtde minima
If atu < min Then 'select fabricante, descprod, qtdatual, qtdeminima, precounit,tipo from produtos where datasai = ''
row.BackColor = Drawing.Color.Red
row.ForeColor = Drawing.Color.White
'row.ReadOnly = True
End If
If atu = min Then 'select fabricante, descprod, qtdatual, qtdeminima, precounit,tipo from produtos where datasai = ''
row.BackColor = Drawing.Color.Yellow
row.ForeColor = Drawing.Color.Black
'row.ReadOnly = True
End If
Next
End Sub
Esta função coloca a cor de fundo da linha em vermelho com os caracteres em branco informando que o item
está em falta no estoque - compara o quantidade em estoque com a quantidade mínima, salvos no banco
de dados.
Esta função também colocar o fundo em amarelo e os caracteres em preto se um item atingir a quantidade
mínima do produto.
Carregando um DataTable personalizado
Você pode colocar, por exemplo, no onload da página um evento para a carga personalizada do datatable de maneira que quando este for associado('bindado') ao gridView ele fique exatamente do jeito que você quer.
Protected Sub Page_Load()
If Not Page.IsPostBack Then
' Criando uma nova tabela dentro do DataSet.
Dim dt As New DataTable("TaskList")
' Create the columns.
dt.Columns.Add("Id", GetType(Integer))
dt.Columns.Add("Descrição", GetType(String))
dt.Columns.Add("Valor", GetType(Boolean))
'Add data to the new table.
For i = 0 To 19
Dim tr = dt.NewRow()
tr("Id") = i
tr("Descricao") = "Task " + i.ToString()
tr("Valor") = False
dt.Rows.Add(tr)
Next
'Associando(bindando) os dados ao controle GridView.
Associar(dt)()
End If
Private Sub BindData(dt as datatable)
TaskGridView.DataSource = dt
TaskGridView.DataBind()
End Sub
Nota : Costumamos colocar a função de associação(Databinding) dos dados do dataTable ao gridview numa função externa pelo fato que ela é feita muitas vezes na carga, edição, eliminação dos dados de uma tabela. Além disso costumamos colocar funções como 'colorir' os itens do datatable de acordo com um critério na função de binding dos dados, como no exemplo abaixo:
Navegação
Um detalhe significativo é se a tabela tem muitos registros. Se for o caso poderíamos colocar uma sigla como 'limit 100' no mysql ou 'top 100' no ms sql server e implementar o código com as funcionalidades de nagevação. Mas o gridview faz isso automaticamente só necessitando de um pequeno código por trás do evento.
Para pedir ao gridview que faça a páginação automaticamente podemos incluir o parâmetro:
AllowPaging="True"
dentro do controle gridView.
Um gridview com os controles de paginação ficaria desta maneira:
<asp:GridView ID="grdItens" runat="server" AutoGenerateColumns="False"
AllowPaging="True"
onpageindexchanging="grdItens_PageIndexChanging"
EnableModelValidation="True">
<Columns>
<asp:BoundField DataField="Campo1" HeaderText="Campo1" />
<asp:BoundField DataField="Campo2" HeaderText="Campo2" />
<asp:BoundField DataField="Campo3" HeaderText="Campo3" />
</Columns>
<HeaderStyle Font-Size="Smaller" />
<PagerStyle Font-Size="Smaller" />
<RowStyle Font-Size="Smaller" />
<PagerSettings Position="Bottom" Mode="NextPreviousFirstLast"
PreviousPageText="<img src='imagens/seta-esquerda.png' border='0' title='Página Anterior'/>"
NextPageText="<img src='imagens/seta-direita.png' border='0' title='Próxima Página'/>"
FirstPageText="<img src='imagens/seta-esquerda-ultima.png' border='0' title='Primeira Página'/>"
LastPageText="<img src='imagens/seta-direita-ultima.png' border='0' title='Última Página'/>" PageButtonCount="15" />
</asp:GridView>
Funções de nagegação
Podemos ver que temos que no evento onpageindexchanging="grdItens_PageIndexChanging" chamamos uma função que faz o tratamento de navegação dos controles, feita da seguinte maneira :
Sub grdItens_PageIndexChanging(object sender, GridViewPageEventArgs e)
grdItens.PageIndex = e.NewPageIndex;
BindData();
End Sub
Portanto cada vez que clicamos nos botões Página Anterior(PreviousPage), Página Seguinte(NextPageText), Primeira página (FirstPage) ou última página (LastPageText) o evento PageIndexChanging é disparado atualizando o PageIndex do controle GridView. Não se esqueça que só pode fazer isso porque o controle teve o parâmetro AllowPaging=True habilitando essa funcionalidade.
Agregando funcionalidades ao GridView
Sempre que a gente tem uma tabela temos 4 funcionalidades possíveis para sua manipulação:
•1-Listagem
•2-Alteração
•3-Eliminação
•4-Inserir
Nota : A funcionalidade 3-Eliminação pode ser muitas vezes substituída pela funcionalidade 3-Inativação.
Dados como clientes, produtos não podem ser eliminados porque você teria, por exemplo, uma venda de um
produto que não existe para um cliente que não existe porque foram eliminados.
Portanto, para efeitos de histórico muitas vezes inativamos um item ao invés de eliminar ele.
Um dado inativado não é exibido numa listagem simples, por exemplo, mas numa alteração podemos trabalhar
com o item inativo porque podemos querer ativar o item novamente.
A opção de listagem eu exibi acima, basta popular o gridview com dados.
Alteração ou Edição de dados do GridView
Depois que o GridView é populado com dados podemos opcionalmente exibir os botões para permitir a edição ou a eliminação / inativação do item.
Importante : Os botões são exibidos simplesmente pedindo ao gridview que exiba os botões mas as funcionalidades por trás deles nós temos que fazer.
Habilitando os botões de Edição de Registros
Para permitir a edição de registros do Controle temos 2 itens a serem acrescentados ao controle:
• autogenerateeditbutton="true" : Exibe os botões de edição
• onrowediting="CustomersGridView_RowEditing" : ativa o evento que chamará a função que
executará a edição dos registros.
Importante : Como eu disse acima ao exibir o botão de edição e atrelar a ele o evento ao ser clicado não faz a edição dos dados da linha do gridView selecionada. Apenas dispara um evento que deverá, provavelmente, abrir outra página que fará a edição do registro em detalhes.