O que é Box e Boxing?
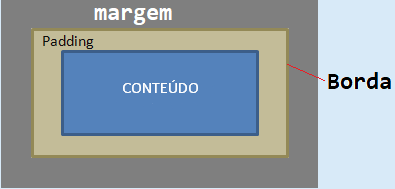
Sabemos que todos elementos html são exibidos como se fossem 'caixas' (box)Dentro de cada box temos 4 elementos : Margin, Border, Padding e Content (Conteúdo).
A maneira como o browser renderiza essas caixas ('boxes') é chamada de Boxing. É mais ou menos como empilhar containers num navio cargueiro.
É a maneira como o web browser renderiza todos os elementos html, ou seja, cada elemento é exibido dentro de um 'box' ou caixa (vide doc 04).

Fazendo uma análise detalhada e profunda no elemento, quando dizemos que o elemento tem x de altura por x de largura nisso estamos incluindo as margens, bordas e paddings ? Como informamos isso para o browser, o que estamos levando em conta para dimensionar o elemento? Qual é o default que o browser considera?.
Antes de prosseguir, vamos analisar cada componente do elemento, do mais externo para o mais interno.
1-O Componente margin
1.1-Podemos definir a espessura do componente margin.1.2-A cor de fundo ou a cor do componente margem sempre vai ser a cor do fundo do elemento pai ou agrupador (não podemos definimos sua cor).
1.3-Apesar do componente margin pertecer ao elemento ele é espaço entre o elemento e o seu pai/agrupador e a cor que fica é a do elemento pai/agrupador.
2-O componente border
2.1-Podemos definir tudo no componente borda : tamanho/espessura , cor, etc...2.2-Delinea que aqui começa o elemento. Separa o elemento do resto da página.
3-O componente padding
3.1-Podemos definir a espessura/tamanho do componente padding.3.2-A sua cor de fundo sempre será a cor de fundo do elemento.
4-O componente conteúdo
4.1-Podemos definir tudo do componente elemento: tamanho/espessura , cor, etc...Este é o elemento mais importante, o que realmente queremos exibir. O resto é figuração.
Portanto, jamais poderemos ver todos os elementos do box com cores diferentes. Ficaria bizzarro mas muito didático.
Voltando ao boxing, temos 3 tipos possíveis de boxing no web browser ( box-sizing ):
1-content-box: é o modo default.
2-border-box
3-inheriting : O mesmo box-sizing do elemento pai.
O box-sizing determina o que será levando em conta na renderização do elemento na página, o que deve ser contado como parte do elemento e o que não.
box-sizing:content-box
Neste caso o box conta tudo, ou seja, a margem, a borda, o padding e o conteúdo, tudo esta dentro do 'box' do elemento. Portanto se determinarmos este modo o elemento será renderizando retirando do seu espaço interno todos os componentes ( margem, borda, padding).A melhor maneira de entender é exemplificar da maneira mais simples possível (já que é uma coisa complexa):
A div abaixo esta formatada com os seguintes critérios:
.classe1{
height:100px;
width:150px;
background-color:blue;
padding:10px;
border:20px solid red;
margin:30px;
}
.classecb{
box-sizing:content-box;
}
<div style="background-color:green;">
<div class="classe1 classecb">Conteúdo</div>
</div><br /><br />
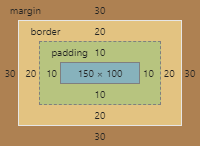
Como é exibida pelo browser:
Conteúdo

Sendo assim temos a seguinte matemática:
1-O elemento tem 150px de largura mais 10px do padding, mais 20 do border e mais 30 do margin então o elemento ocupou 210px de largura.
2-O elemento tem 100px de altura mais 10px do padding, mais 20 do border e mais 30 do margin ficando com 160px de altura.
Conclusão
Quando utilizamos o estilo default de exibição dos boxes, box-sizing:content-box, dizemos que tudo esta FORA dele, ou seja, a margem, borda e padding não são contados no tamanho do elemento, são externos..
box-sizing:border-box
No exemplo abaixo temos exatamente as mesmas divs do exemplo anterior com um estilo alterado - A classe classecb (cb de content-box) foi retirada e em seu lugar foi colocada a classe classebb (border-box):.classebb{ box-sizing:border-box; } Como é exibida pelo browser:
Conteúdo
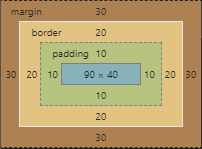
Entrando no depurador do browser e selecionando o elemento podemos ver em detalhes como o elemento foi renderizado:

Sendo assim temos a seguinte matemática:
1-O elemento tem 150px de largura mas 30px foram tomados pela margem, 20px pela borda, 10px pelo padding ficando disponível apenas 90px de largura para o elemento.
2-O elemento tem 100px de altura mas 30px foram tomados pela margem, 20px pela borda, 10px pelo padding ficando apenas 40px para o elemento.
Conclusão
Quando utilizamos o estilo default de exibição dos boxes, box-sizing:border-box, dizemos que tudo esta dentro dele.Neste modelo se um elemento tem xpx largura e ypx de altura estamos incluindo nesse tamanho : Margem, Borda e padding .