Como funciona
Temos 3 funcionalidades básicas que pesquisam os elementos de um documento.
1-parent() : Procura pelo elemento pai ( antecessor ) do atual.
2-closest() : Procura pelos elementos pais do atual que atendam a um critério.
3-find() : Procura por elementos filhos do atual.
Não esqueça:
Lembre-se A sintaxe de pequisa é a mesma do html. Acrescente :
1-O Ponto é pesquisa pela classe.
2-O jogo da velha é pesquisa pelo id.
3-Sem ponto nem jogo da velha é pesquisa pelo elemento html (tag).
Se a tag não tem classe nem ID será exibido apenas o tipo da tag.
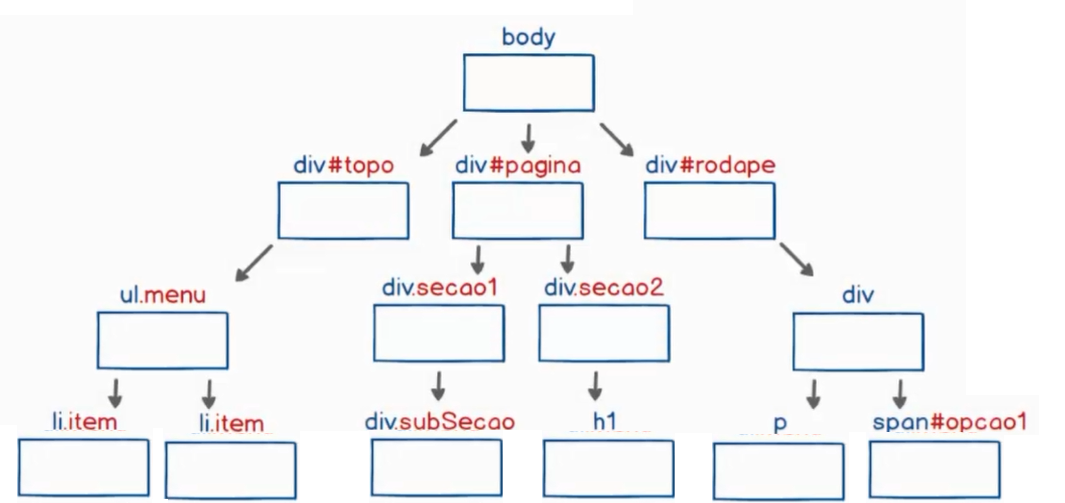
Desenho dos elementos componentes da página:
 ;
;
Logo abaixo temos o código do exemplo :
<body>
<div id="topo">
<ul class="menu">
<li class="item"></li>
<li class="item"></li>
</ul>
</div>
<div id="pagina">
<div class="secao1">
<div class="subSecao"></div>
</div>
<div class="secao2">
<h1></h1>
</div>
</div>
<div id="rodape">
<div>
<p></p>
<span id="opcao1"></span>
</div>
</div>
</body>
Utilizando os métodos de pesquisa dos elementos da página
parent-Buscar elemento pai.Digite no box a seguir o elemento base :
Ao clicar inicialmente no botão 'Chamar função parent' irá ocorrer um erro porque não existe o parent do objeto mas se clicarmos no botão 'Exemplo de Pesquisa' e depois no botão 'Chamar função parent' ai o elemento existirá e não ocorrerá erro.
closest-Buscar elemento pai com critério. Digite no box a seguir o elemento base :
Digite o critério de pesquisa :
find-Buscar elemento filho com critério. Digite no box a seguir o elemento base :
Digite o critério de pesquisa :