Javascript-Definições
Origens do Javascript
Oficialmente JavaScript foi lançado em Dezembro de 1995 quando a Netscape lançou o Netscape Navigator 2. O lançamento foi feito em conjunto com a Sun Microsystems que foi uma grande colaboradora no desenvolvimento da linguagem. Sendo assim, o Javascript existe desde os primeiros browsers, da época do Netscape Navigator.Ao contrário que muitos pensam, o Javascript pode ser implementado tanto no servidor como no cliente. Contudo, por motivos de segurança é mais utilizado no lado do cliente para interagir com o cliente fazendo com que a página web fique mais amigável, interativamente simples e elegante para o usuário.
O Javascript é uma linguagem de script, o que significa que não é compilada mas sim interpretada seja onde for que esteja sendo executada. Isto garante uma 'independência' de ambiente operacional mas torna ela ligeiramente mais lerda que as linguagens compiladas.
Objetos iniciais do Javascript
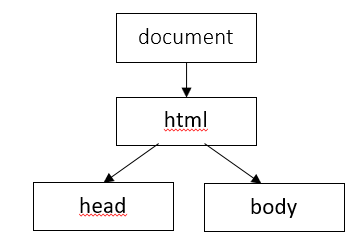
Todos sabemos que o HTML organiza os elementos a serem renderizados numa árvore hierárquica de objetos chamada de DOM (Document Object Model).Se você criar uma página html vazia, como a abaixo, da maneira a baixo terá a estrutura à direita :
<html>
<head></head>
<body></body>
</html>
<head></head>
<body></body>
</html>


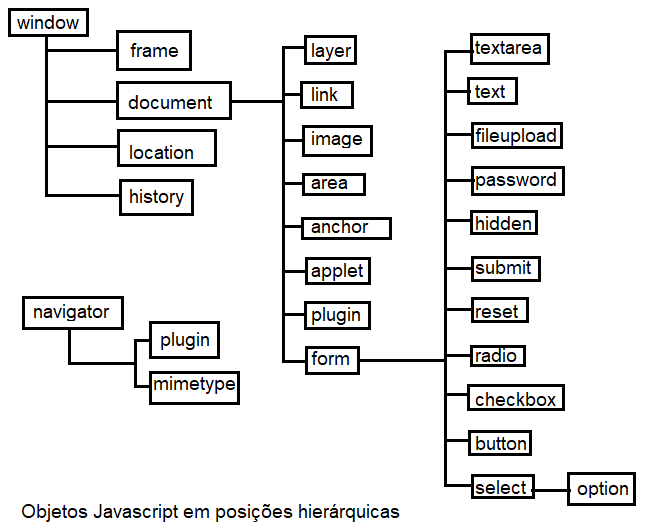
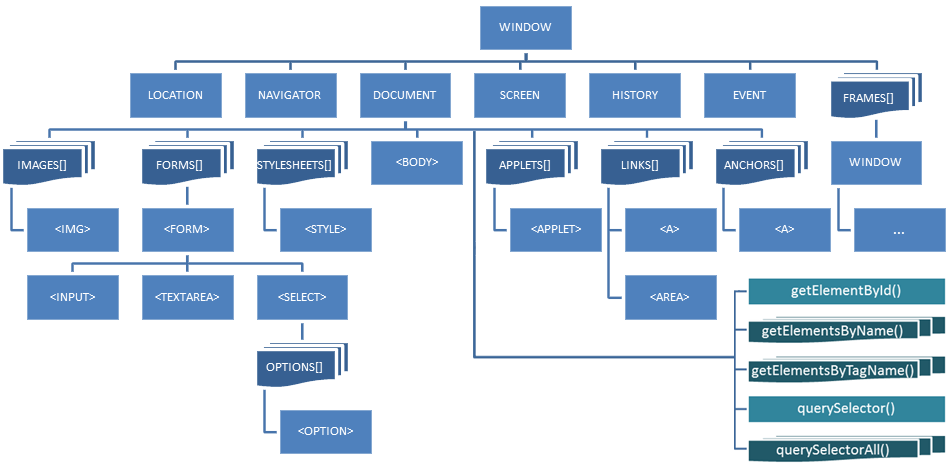
Atualmente um modelo dos Objetos do Javascript seria assim :

Note bem que qualquer objeto do documento (exceto as tags html, head e body) podem repetir de zero(0) a n vezes.
Script Engine ou Mecanismo de Script
O JavaScript esta atrelado diretamente ao browser. Sabemos que a cada versão de html temos novas funcionalidades, recursos e o javascript acompanhou essa 'evolução' do browser.Sendo assim tivemos diversas versões do javascript.
Contudo, cada desenvolvedor de browser desenvolveu um 'mecanismo de script' próprio. Por exemplo, no FireFox que é feito pelo projeto Mozilla desenvolveu os mecanismos chamados SpiderMonkey e Gecko. A Microsoft desenvolveu os seus, por exemplo Chakra era o mecanismo de script do IE9, JScript (versão da linguagem JavaScript da Microsoft). A Adobe criou o Tamarin. A Oracle lançou o Nashorn.
Para padronizar a linguagem JavaScript e torná-la uma espécie de 'open source' divulgando e padronizando a linguagem foi criado um 'consórcio' cria regras do ECMAScript numa discussão conjunta com todos interessados no assunto.
Script Engine ou Mecanismo de Script-Versões
O mesmo mecanismo de script pode ter sido usado em mais de uma versão do browser.Isto sempre ocorreu quando as mudanças eram pequenas.Contudo, os browsers de hoje tem tantos recursos que empresas, como a Microsoft, desistiu de desenvolver seu mecanis próprio e esta usando o mesmo do Google Chrome.
Objetos e suas características
Cada um dos objetos inseridos dentro do DOM ( tags Prototype ) carrega dentro de sí métodos e propriedades que estão acessíveis pelo Javascript e cada um deles tem um fim específico.Todos os objetos do Javascript tem propriedades que lhes dão características específicas e métodos que são as funcionalidades que eles são capazes de realizar.
As vezes estas funcionalidades são simples e executadas por um único elemento mas algumas vezes precisamos conjugar alguns objetos para conseguir uma funcionade completa.
Por exemplo, um botão de submit tem a finalidade de enviar dados ao servidor. Mas ele sózinho não envia o dado ao servidor, precisa de uma tag form que deve ter um atributo action indicando para onde deve enviar a informação.
Muitas vezes as tags/objetos html são usados em conjunto para melhor contextualizar o significado do campo ou informação que esta sendo exibida mas agem independemente um do outro. Por exemplo, um simples label antes de um objeto textbox parece a primeira vista redundante mas é fundamental para informar ao usuário a origem ou finalidade do campo texto. Por exemplo : Nome: e o campo texto.
Objetos componentes do Javascript
navegador
É o elemento mais alto-nivel do DOM e incorpora as funcionalidades de identificação do browser, do 'mecanismo de script' entre outros. Hoje em dia este campo é confundido com o browser em sí e possui apenas algumas características do browser como nome, versão, plataforma para que foi feito (windows, linux), plugins suportados e o idioma.window
É a própria janela do navegador onde todos elementos da página serão renderizadosRepresenta o conteúdo da área do browser onde os elementos HTML são renderizados.
Possui algumas caractísticas como largura, altura, margens, barras de navegação e menu e até um histórico de navegação.
Com certeza é um dos objetos mais complexos e cheio de recursos do Javascript.
A janela é composta tanto por meta-dados ( como o header ) quanto pelos elementos que são renderizados pela página.
O Objeto window tem 3 métodos muito utilizados em JavaScript que são muito usados para iteragir com o usuário. São eles : Alert, Confirm e Prompt.
document
Neste objeto estarão apenas os elementos que são renderizados na página e que são exidos ao usuário pelo browser.Tem praticamente tudo que o objeto windows tem exceto os meta-dados do header, css. Neste objeto temos imagens de fundo , links, textos, dominio onde a página é hospedada e a data que a página foi atualizada pela última vez.
screen
Informa as dimensões fisicas do ambiente onde o browser foi renderizado.Por exemplo, neste objeto temos a altura e a largura do browser em pixels.
history
Armazena as informações sobre a navegação do browser, que página esta, em que páginas esteve e é nele que os botões página seguinte ou anterio do browser funcionam.location
Representa o objeto da página atual, mais específicamente, detalhes sobre a sua localização.Podemos navegar de uma página para outra simplesmente designando window.location.href=url;
documento
Toda página HTML carregada é renderizada dentro deste objeto.Fora as tags HTML, head e body todas as demais tags estão neste objeto, com todos os seus detalhes como css, scripts, etc.
Objeto document tem todas as coleções dos objetos que forma renderizados no documento atual. Elas estão expostas em propriedades acessíveis ao JavaScript. As mais utilizadas são document.forms[] e document.images[].
Você pode acessar essas propriedades varrendo com um loop for (Ex. document.forms.length), obtendo seus valores como o primeiro form (documento.form[0]), ou o name do form (document.form['formName'] ) ou document.formName, por exemplo.
Características do HTML
A grande maioria das tags tem absolutamente tudo definido dentro do documento html incluindo características ( incluindo CSS ), comportamento ( scripts ) entre outras coisas.Contudo, algumas tags html tem seu conteúdo fora do documento HTML. É o caso da tag img.
Dentro do objeto temos imagens contudo a imagem não faz parte em sí do documento html ( é um objeto externo a página html) mas é apontada por um parâmetro, src dentro da tag <img, e é renderizada de modo que seja apresentada ao usuário da melhor maneira 'encaixando' esta imagem no documento atual.
Links
Permitem que nos desloquemos diretamente de um conteúdo para outro clicando no link desejado.Foi um dos maiores sucessos dos sites do passado porque facilitava muito a procura de conteúdos associados sem que fosse necessário fazer outra pesquisa ou navegar por sites de pesquisa a procura de conteúdos.
Formulários
Foram um dos primeiros elementos a serem incorporados no html. Antes do formulário apenas os servidores enviavam dados (páginas) aos usuários mas houve uma grande necessidade de que os dados navegassem em sentido contrário, do cliente para o servidor para que permitir que dados e opções do usuário fossem enviados do cliente para o servidor. Imagine quanto um banco não pressionou para que esta funcionalidade fosse incorporada ao browser.Dentro do formulário podemos enviar dados de senhas, checkboxes, caixas de texto e alguns recursos foram adicionados para facilitar a vida do usuário como os botões de reset que limpa todos os dados do form. Outro botão especial foi incorporado ao browser, o botão submit que envia os dados ao servidor.
Elementos do objeto
Note que ao renderizar uma página o DOM gera uma coleção de objetos separando eles por classes ou propriedades.Por exemplo: window.document.imagens[0]
nós acessariamos o primeiro objeto imagem renderizado pelo browser.
Eventos
Todo objeto pode disparar eventos de acordo com sua classe, natureza, objetivo e a que fim se destina.Por exemplo, o objeto window pode reconhecer os seguintes eventos :
onFocus : disparado quando o objeto recebe o foco da aplicação,
OnBlur : evento disparado quando o elemento perde o foco da aplicação,
OnError : evento disparado quando ocorre um erro no objeto,
OnDragDrop > evento disparado quando o usuário copia e cola dados dentro de um objeto ou arrasta dados de um objeto para outro,
onLoad : evento disparado quando uma página é carregada,
onUnload : evento disparado quando uma página é fechada,
onResize : evento disparado quando uma janela é redimensionada em seu tamanho.
Já o objeto document reconhece os seguintes eventos:
onClick : este evento ocorre quando o usuário clica com o mouse no elemento,
onDblClick : este evento ocorre quando o usuário dá duplo click com o mouse no elemento,
onKeyPress : este evento ocorre quando o usuário pressiona uma tecla e o dado vai para o objeto,
onKeyDown, onKeyUp : este evento ocorrem quando o usuário pressiona uma tela ou solta um tecla e o foco esta no objeto,
onMouseDown, onMouseUp : este evento ocorrem quando o usuário pressiona uma tela ou solta um tecla do mouse e o foco esta no objeto,
Tipos Primitivos ( Primitive types )
Um tipo primitivo é um membro de um dos tipos Undefined, Null, Boolean, Number e String.Um tipo primitivo define que tipo de dado pode ser armazenado e sua característica específica dando-lhe propriedades específicas de seu tipo.
Por exemplo, uma função que soma strings é diferente da função que soma valores numéricos e o que define o que deve ser feito é determinado pela linguagem e pelo tipo específico do dado.
É um dos conceitos do nível mais baixo da implementação da linguagem porque define como como o elemento deve ser tratado.
Existe um tipo chamado Object mas não é um tipo de dado como os citados acima porque representa o elemento básico mais primitivo e fundamental da linguagem JavaScript. Em JavaScript tudo ou é objeto ou é tipo primitivo. Portanto, o elemento objeto com certeza é um dado mas a complexidade dele não é manipulada por simples funções de soma ou subtração, por exemplo e por esse motivo dizemos que ele não é um 'simples' dado.
Valores Primitivos ( Primitive Values )
Ao associar um valor a um tipo primitivos estamos também impondo limites porque os valores primitivos possuem regras e limites de uso e isto limita o conteúdo que um elemento pode ter.Por exemplo ( em javascript ) : 3 é um número e '3' é um string. São duas representações diferentes do mesmo dado.
Nota : O javascript tem por fundamento converter números em strings e vice-versa como desejar. Cuidado.
Objeto ( Object )
É um elemento básico da linguagem contido em sí mesmo ( atomico ).Um Object é um membro do tipo Object - Um conceito primitivo que se auto-define.
É uma coleção desordenada de propriedades, cada uma das quais contém um ou um conjunto de valor primitivo, objeto ou função.
A função armazenada em uma propriedade de um objeto é chamada de método.
Construtor ( Constructor )
Um construtor é um objeto de função que cria e inicializa objetos.Cada construtor tem um associado objeto de protótipo que é usado para implementar propriedades de herança e compartilhadas.
Protótipo ( Prototype )
Usando um exemplo similar, o prototype é a 'classe' que define o objeto do dom, suas características(propriedades), métodos, estilos.Afinal quando você diz que um objeto é uma tag input type text o html sabe o que fazer com isso graças ao prototype que define o objeto.
Um protótipo é um objeto usado para implementar a herança de estrutura, estado e comportamento no ECMAScript.
Quando um construtor cria um objeto, esse objeto faz referência implícita ao associado do construtor protótipo com a finalidade de resolver referências de propriedade.
O protótipo associado do construtor pode ser referenciada pelo construtor de expressão de programa.prototype e as propriedades adicionadas ao protótipo do objeto é compartilhado, através da herança, por todos os objetos que compartilham o protótipo.
Objeto Nativo ( Native Object )
Um objeto nativo é qualquer objeto fornecido por uma implementação ECMAScript independente do host de meio Ambiente.Alguns objetos nativos são internos e outros podem ser construídos durante o curso da execução de um programa ECMAScript.