Tag map - mapa de imagem - Client-side
A tag MAP permite criar links com as coordenadas de uma imagem. Podemos delimitar coordenadas que, ao serem clicadas, direcionam para uma nova página exatamente como num link. Veja o exemplo abaixo
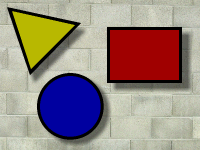
Vou colocar a explicação no final porque a imagem, o mapa e a posição do mouse são fundamentais e precisam ser 'vistos' conjuntamente.
 clique em qualquer uma das formas geométricas na figura.
clique em qualquer uma das formas geométricas na figura.
Posição do Mouse - Pelo JavaScript:
Como funciona :
Para a tag map funcionar perfeitamente temos 3 coisas envolvidas :
•1-Uma tag de imagem.
•2-Uma tag map.
•3-Coordenadas do mouse.
Único detalhe a ser observado é que a tag de imagem deverá vir antes da tag map.
Para obter as coordenadas do mouse acima foi acrescentado um evento onmousemove="coordenadas(event) na tag body.
Isto faz com que as coordenadas do mouse sejam atualizadas enquanto o mouse estiver sobre a página HTML.
Note que a posição 0,0 é o canto superior esquerdo da tela.
Tag de imagem :
<img src="../imagens/mapdemo.gif" id="demomap" style="border:0;" usemap="#mapa">
Basicamente é uma tag imagem comum mas com um parâmetro especial, o parâmetro usemap. Este parâmetro é que determina qual é o mapeamento (área) dos links na imagem.
Tag de mapa da imagem :
Esta tag define as áreas clicáveis da imagem. A última área eu removi da funcionalidade desta página para que ficasse claro quando o mouse passasse por uma área clicável ( formato de mão ) ou não ( formato de seta ).
Tag Map :
<map name="demomap">
<area shape=rect coords="109,27,181,83" href="31-1_retangulo.html">
<area shape=circle coords="73,107,34" href="31-2_circulo.html">
<area shape=poly coords="9,9,33,71,75,23,9,9" href="31-3_triangulo.html">
<area shape=default href="31-4_fora.html">
</map>
Ao clicar na imagem será acionado um link para os arquivos externos:
31-1_retangulo.htm
31-2_circulo.htm
31-3_triangulo.htm
31-4_fora.htm
e dependendo de onde for dado o click ( definido no mapa ) a página respectiva será acionada.
Para a tag map funcionar você precisará saber exatamente onde o mouse está no momento do clique. Se estiver numa determinada área o link respectivo será acionado ou nenhum link se for fora da área definida.
Para a tag map-area as coordenadas são relativas a página e começam no ponto 0,0 no canto superior esquerdo da página.
Como as coordenadas são relativas a imagem portando a imagem pode ser colocada em qualquer parte da página que os links continuarão funcionando perfeitamente.
Embora eu tenha colocado na exibição o elemento mapa as coordenadas exibidas são em relação a janela. Por este motivo é fundamental converter as coordenadas de posição relativa a janela para relativa a image. Para isto marque a posição inicial no topo esquerdo da janela e faça as contas para obter a posição relativa a imagem.
Script JavaScript:
function coordenadas(event) {
var x = event.clientX;
var y = event.clientY;
document.getElementById("posx").value = x;
document.getElementById("posy").value = y;
}