O que é uma tag container
Por definição uma tag para ser container é aquela que possui uma tag de abertura e outra de fechamento. Um link, por exemplo, pode ser definido
como
<a href='x'...>msg do link para ser clicada</a>
que seria uma tag container de uma mensagem texto simples.
Contudo existem tags que são chamadas de abertas ou self-close que termionam por /> que não admitem outras tags dentro dela.
Uma tag container tem como objetivo agregar outras tags dentro de si de maneira a expandir as funcionalidades das tags filhas contidas na container(pai).
Exemplo de uso de uma tag container
Primeiramente vou exibir uma imagem e um link separadamente supondo que as duas tags tivessem algum vínculo. Exemplo 1:
Exemplo de tag 1 : link : 53-Containers.html
Exemplo de tag 2 : uma imagem :
Assim ficou ruim demais...e assim ...Exemplo 2:
Melhorou muito mas não ficaria bom se ficasse assim...Exemplo 3

Clique na imagem para navegar.
No exemplo 1 ficou péssimo... sem comentários.
No exemplo 2 temos uma imagem acima de um link..se o usuário clicar na imagem nada ocorre porque é uma simples imagem...mas se clicar no link irá navegar. Note que o usuário precisa ser um 'snipper' para clicar no link...e se o link fosse maior ?
No exemplo 3 temos uma imagem e um texto atuando como link ? Como isso é possível...uma imagem atuando como um link???. Mas como uma tag img ganhou a funcionalidade de uma tag Anchor/Link ?. Isso é o que faz uma tag container, ela deixa nas tags contidas nela funcionalidades que elas em si não tem . Ambas as tags de imagem e texto estão dentro de uma tag container link que transfere a funcionalidade de link para as tags filhas. Com certeza isso é um grande feito no HMTL.
Código:
<p>
<a href="53-Containers.html"> tag Container(pai)
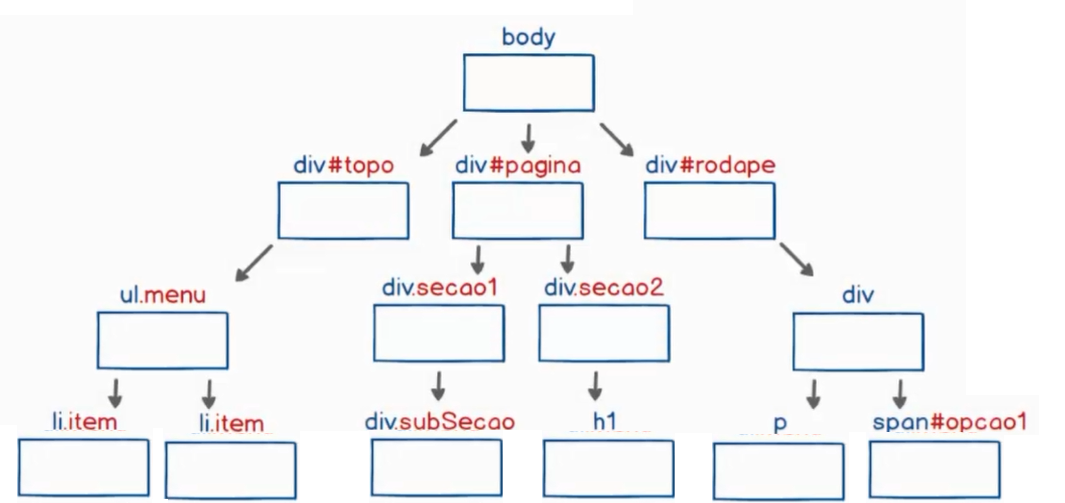
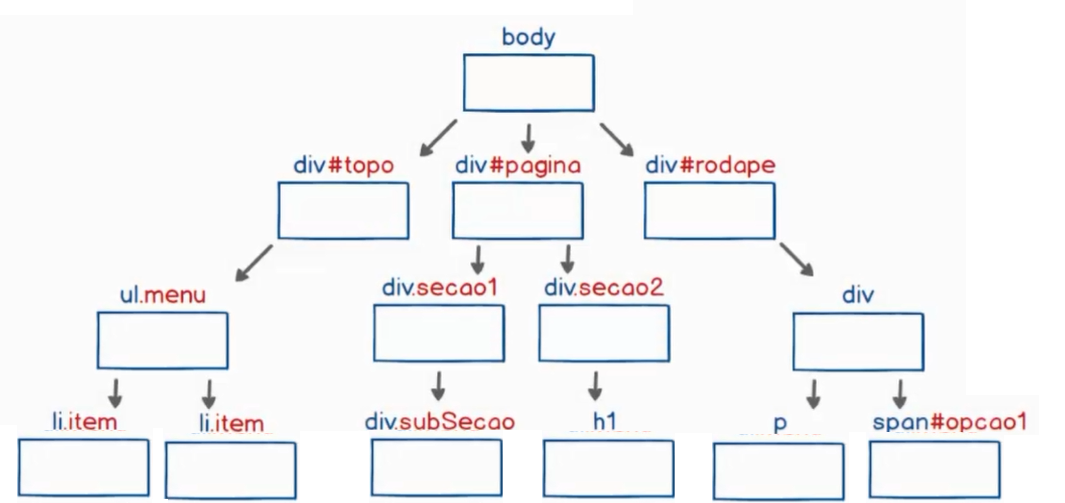
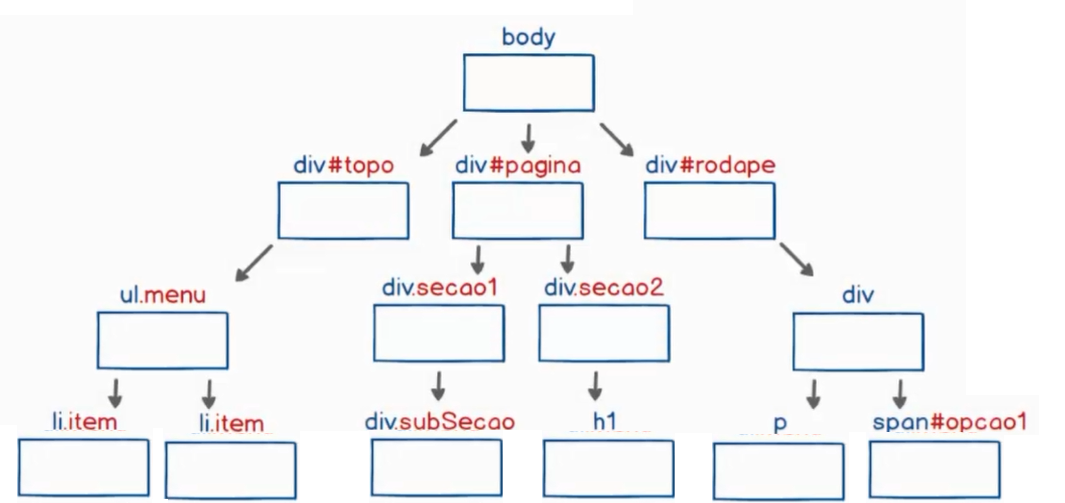
<img src="../imagens/06-HierarquiaElementos.png" width="30%" /><br /> tag filha
Clique na imagem para navegar. tag filha
</a> Fechamento da tag pai
</p>
É um recurso surpreendente do HTML mas não pense que as tags podem ser misturadas a qualquer gosto, tem regras para isso. Uma tag tem uma 'afinidade', por exemplo, uma tag p ( parágrafo ) tem afinidade com texto, pode conter uma tag img mas pode passar o que de suas características para as tags Filhas ?
Uma coisa que podemos ver no próprio exemplo 3 é que a tag p (paragrafo) tem o parametro align=center que alinhou a imagem e o link ao centro...show...Ajudou muito no visual.
Agora vamos ver no que mais a tag container p faz com as tags filhas...por exemplo cor de fundo...

Clique na imagem para navegar.
Sei que ficou horrível mas é para uma nobre causa...
Neste caso podemos observar que a tag p influenciou na cor de fundo da área onde as tags filhas foram exibidas contudo a tag filha imagem não teve seu fundo afetada
pela cor de fundo do parágrafo mas a tag texto/link foi influenciada, teve sua cor de fundo alterada.
Sendo assim dizemos que uma tag p tem mais afinidade com elementos tipo texto que com o tipo imagem. Ambas as tags foram alinhadas ao centro mas só a tag texto teve sua cor de fundo alterada e o motivo é simples...a imagem tem uma cor de fundo própria enquanto um texto não tem cor de fundo definida e por esse motivo a cor de fundo do texto foi influenciada.
Resumindo
Ao colocar uma tag(filha) dentro de outra tag(pai) a tag filha pode ser influenciada pela tag pai caso os atributos e características da tag filha sejam 'afim' com as características da tag pai.
A própria mensagem acima utilizou em seu visual uma tag container e outra filha.
Código:
<p style="background-color:antiquewhite;border-radius:4px;padding:10px;width:90%">
Ao colocar uma tag(filha) dentro de outra tag(pai) a tag filha pode ser influenciada
pela tag pai caso os atributos e características da tag filha sejam 'afim' com as características da tag pai.
</p>
Se você é um cara observador viu que as coisas não saíram como era esperado.
Temos o parâmetro align=center no parágrafo mas dá pra notar pela cor de fundo que o elemento exibido NÃO está no centro da página. Contudo ele alinhou o texto
dentro do parágrafo ao centro.
Na realidade o browser ao renderizar os objetos seguiu as definções...o parágrafo deve ocupar apenas 90% da área livre (parametro width=90% da tag p) e ai ele não pode alinhar ao centro porque ao colocar 90% o elemento foi 'ancorado' na parte esquerda da tela pelo parâmetro width...ou seja, um parametro da tag eliminou a funcionalidade que outro parâmetro definiu que era centrar o elemento.
Hierarquia de parâmetros
Vimos no exemplo acima que um parâmetro anulou a funcionalidade de outro parâmetro. Mas será se isso é uma regra ou uma casualidade ? Vamos fazer agora o contrário..vou colocar o parâmetro align=center antes do style=width=90%...Vamos ver o que acontece.
Ao colocar uma tag(filha) dentro de outra tag(pai) a tag filha pode ser influenciada pela tag pai caso os atributos e características da tag filha sejam 'afim' com as características da tag pai.
Não mudou exatamente nada...ao definir o style o parâmetro da tag foi morto da mesma maneira. Por isso na css existe aquele !important; o que faz com que o parâmetro não seja sobreposto por outro valor sucessor ou em qualquer outro nível hierárquico.
Como escolher o melhor opção para os containers
Vimos que o agrupamento de tags acrescenta funcionalidades ou caraterísticas de uma tag em outra tag e que nem tudo é 'herdado', dependendo da características dos elementos envolvidos.
Agora vamos pesquisar as tags html. Algumas delas podemos riscar porque são tags estruturais ou semânticas como as tags html, head, title, body, script, cabeçalho (header), main, aside, footer e <!-- -->
Outras tags que não devemos incluir como containers são as tags vazias que são aquelas que não tem a tag de fechamento e sempre são fechadas com />.
São elas: area, base, br, col, embed, hr, img, input, meta, param, source, track, wbr.
Continuando com o nosso filtro de tags que podem ser usadas como containers devemos classificar algumas tags como as de formatação porque elas trocariam as
características das tags filhas para um estilo que quase nunca é desejado. Se for desejado, é bem contido.
São as tags Negrito(b), Italico(i)
Agora restou as tags que podemos trabalhar como containers : headings ( H1 a H6 ), parágrafo(p), hyperlink ou anchor(a), button, division(div), span, nav, listas ordenadas (ol) ou não (ul), enfatizada(em), negrito2(strong), link.
Tags como table podem ser usadas mas é bastante deselegante usar elas para formatar elementos na página. Não recomendo.